html multiple classes priority
The class attribute can have more than one value separated by space like this. Styling priorities order is as follows.

Css Important Don T Use It Do This Instead Ux Engineer
Shown below with two classes but not limited to two.

. Approximations for multiserver systems with multiple priority classes. According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included. Welcome to the Treehouse Community.
Internal style sheet or External style sheet. A style defined in an HTML tag takes precedence over styles defined in the head of the HTML document. Order does not matter.
The class attribute assigns a class name to the element and that name can be used on many elements within the page. The order of the classes in which they would work does not depend upon the order in which they are written in the class attribute. Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class.
In this article we will stick to only two classes. The class attribute assigns a class name to the element and that name can be used on many elements within the page. Multiple classes Must include.
So like this it is always possible to apply multiple styles or multiple classes to HTML elements. Assign it after the other class. New approximations for many priority classes.
Currently the router supports two priority levels. Collaborate here on code errors or bugs that you need feedback on or asking for. And since many people are still on IE6 I recommend waiting a few years before using multiple classes in IE.
To specify multiple classes separate the class names with a space eg. Multiple classesConfiguring multiserver systems with multiple priority httpswwwcscmueduosogamithesishtmlnode22htmlConfiguring multiserver systems with multiple priority classes Chapter 4 In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response time As may be expected this question has a long history in the literature. Configuring multiserver systems with multiple priority classes Chapter 4 In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response time As may be expected this question has a long history in the literature.
An HTML element can be targeted by multiple CSS rules. This allows you to combine several CSS classes for one HTML element. In this article we will stick to only two classes.
Response time as a function of the number of servers. P class a b c Alice In Wonderland. CSS allows you to apply styles to particular id andor class namesRelated searches for html multiple classes prioritycss selector prioritycss rule prioritycss priority ordercss selector priority rulescss style prioritycss priority overridecss class precedencecss important mdnSome results have been removedPagination12345NextSee moreRelated searchescss selector prioritycss rule prioritycss priority ordercss selector priority rulescss style prioritycss priority overridecss class precedencecss important mdn.
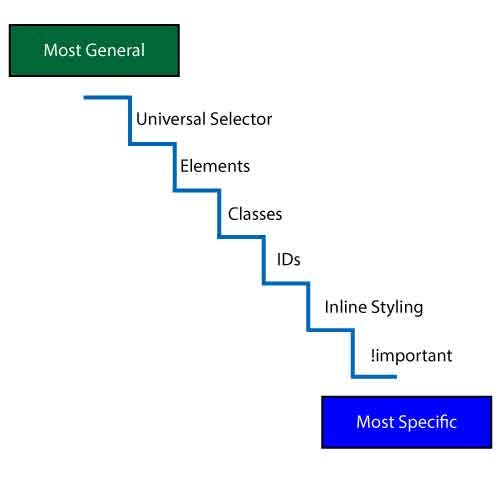
When multiple declarations have equal specificity the last declaration found in the CSS is applied to the element. According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included. Styling priorities order is as follows.
Multiple classes CSS essentials HTML Academy. Values defined as Important will have the highest priority. Welcome to the Treehouse Community.
It doesnt come up a whole heck of a lot. Span color. Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right.
Level 1 high and level 2 low. Multiple classes in IE have differenet behaviour accross version. Lets use a simple paragraph for example.
For example if we are applying multiple classes to a div tagMissing. HTML and CSS basicsMissing. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space.
Multiple classes Must include. In the following example the first element belongs to both the city class and also to the main class and will get the CSS styles from both of the classesMissing. The Treehouse Community is a meeting place for developers designers and programmers of all backgrounds and skill levels to get support.
Css by KhanKudo on Aug 29 2020 Comment. Inline style gets a specificity value of 1000 and is always given the highest priorityHTML. For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map.
Inline CSS has a higher priority than embedded and external CSSMissing. Internal style sheet or External style sheet. High priority class has larger mean.
To define multiple classes separate the class names with a space eg. PriorityPriority of a class when there are two classes in the same. PriorityHow to apply two CSS classes to a single.
Start at 0 add 100 for each ID value add 10 for each class value or pseudo-class or attribute selector add 1 for each element selector or pseudo-element. But the concepts used in assigning two classes can be extended to multiple classes as well. Get 100 of free credit.
HTML and CSS basics. Specificity only applies when the same element is targeted by multiple declarationsCode sampledivtest span color. P class a b c Alice In Wonderland.
The following style sheet is used to define the. Values defined as Important will have the highest priority. The id attribute assigns a name to the element it is applied to and for valid markup there can be only one element with that name.
For example if we are applying multiple classes to a div tag. For example IE6 doesnt recognise whitepace in the class attr and only selects the last class defined. The names of the classes can be written within the class.
HTML elements can have an id andor class attribute. High priority class has smaller mean. Similarly styles defined in the head of the HTML document take precedence over styles defined in an external style sheet.
Response time as a function of the number of servers. On your average CSS-writin day odds are you wont even think about precedence in CSS. Priority of Styles.
The names of the classes can be written within the class Missing. High priority class has smaller mean. However it has not been fully resolvedHow order of classes work in CSS.
Rather it is decided by the order in which they appear in the block or the css file In case multiple classes consist of similar attributes and they are used in the same HTML elementConfiguring multiserver systems with multiple priority classeshttpswwwcscmueduosogamithesishtmlnode121htmlHow many servers are best in priority system. Since the ID is unique it has the strongest priority level of the type of selector. If two classes are in separate files import the priority file secondimportantimportant is the lazy way but you really should go for 1 to avoid important-ception.
Start at 0 add 100 for each ID value add 10 for each class value or pseudo-class or attribute selector add 1 for each element selector or pseudo-element. When multiple declarations have equal specificity the last declaration found in the CSS is applied to the element. Level 1 high and level 2 low.
We can specify more than one CSS class to an element. Specificity is a weight that is applied to a given CSS declaration determined by the number of each selector type in the matching selector. However it has not been fully resolved.
The priority command is used to specify that a class of traffic has latency requirements with respect to other classes. For example IE6 doesnt recognise whitepace in the class attr and only selects the last class defined. And since many people are still on IE6 I recommend waiting a few years before using multiple classes in IE.
High priority class has larger mean. Get 100 of free credit. On your average CSS-writin day odds are you wont even think about precedence in CSS.
The Treehouse Community is a meeting place for developers designers and programmers of all backgrounds and skill levels to get support. Multiple classes in IE have differenet behaviour accross version. Assigning classes to an element in HTML.
Priority of a class when there are two classes in the same element Example Treehouse Community. Assigning classes to an element in HTML. The id attribute assigns a name to the element it is applied to and for valid markup there can be only one element with that name.
To specify multiple classes separate the class names with a space 2. Similarly styles defined in the head of the HTML document take precedence over styles defined in an external style sheet. For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map.
New approximations for many priority classes. The element will be styled according to all the classes specified. Precedence in CSS When Order of CSS Matters Chris Coyier on Aug 2 2016 Updated on Dec 6 2019 DigitalOcean joining forces with CSS-Tricks.
Since the ID is unique it has the strongest priority level of the type of selector. The following style sheet is used to define the tag in the examples below. Specificity only applies when the same element is targeted by multiple declarations.
Shown below with two classes but not limited to two. IE is broken in so many ways and multiple classes is one. So when we declare styles with the ID selector it will ultimately overwrite all the same declaration from the.
Multiple Class Attribute Values - xahleexahleeinfojshtml_more_than_one_classhtml The class attribute can have more than one value separated by space like this. Inline style gets a specificity value of 1000 and is always given the highest priority. Approximations for multiserver systems with multiple priority classes.
Rather it is decided by the order in which they appear in the block or the css file In case multiple classes consist of similar attributes and they are used in the same HTML element. We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. Div span color.
Target an element that has all of multiple classes. How many servers are best in priority system. Memorize how to calculate specificity.
Inline CSS has a higher priority than embedded and external CSS. Priority of a class when there are two classes in the same element Example Treehouse Community. HTML elements can belong to more than one class.
Classthree fourDouble Classthreefour color. Multiple classes can be applied to a single element in HTML and they can be styled using CSS. Classthree fourDouble Classthreefour color.
But the concepts used in assigning two classes can be extended to multiple classes as well. A style defined in an HTML tag takes precedence over styles defined in the head of the HTML document. CSS allows you to apply styles to particular id andor class names.
By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. We can specify more than one CSS class to an element.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. Currently the router supports two priority levels. Multiple classes can be applied to a single element in HTML and they can be styled using CSS.

Testng Test Case Priority Selenium Easy

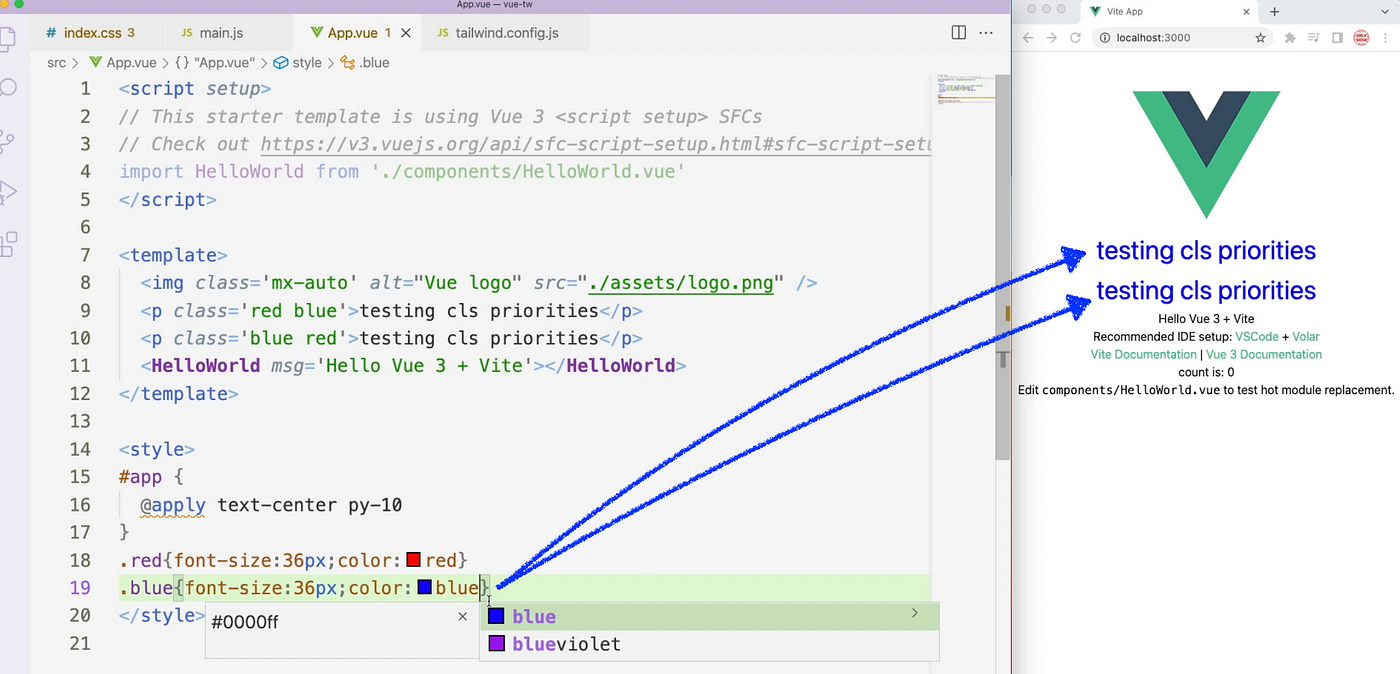
Tailwindcss For Vue 3 Vite Geek Culture

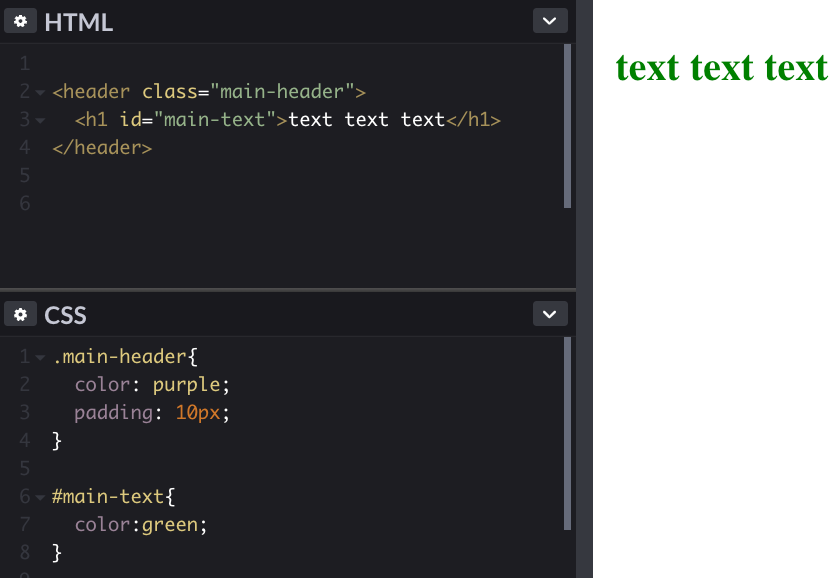
Html What Is The Order Of Precedence For Css Stack Overflow

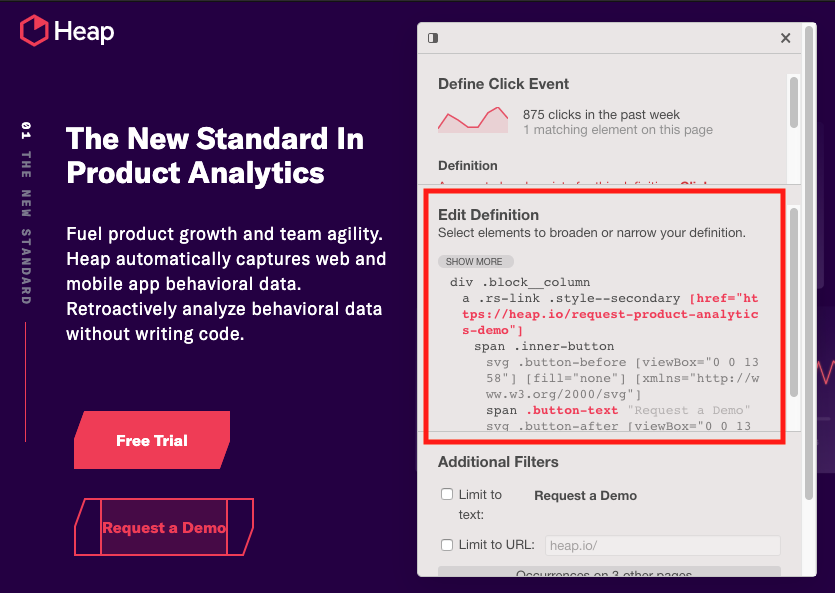
Html Css Best Practices Heap Help Center

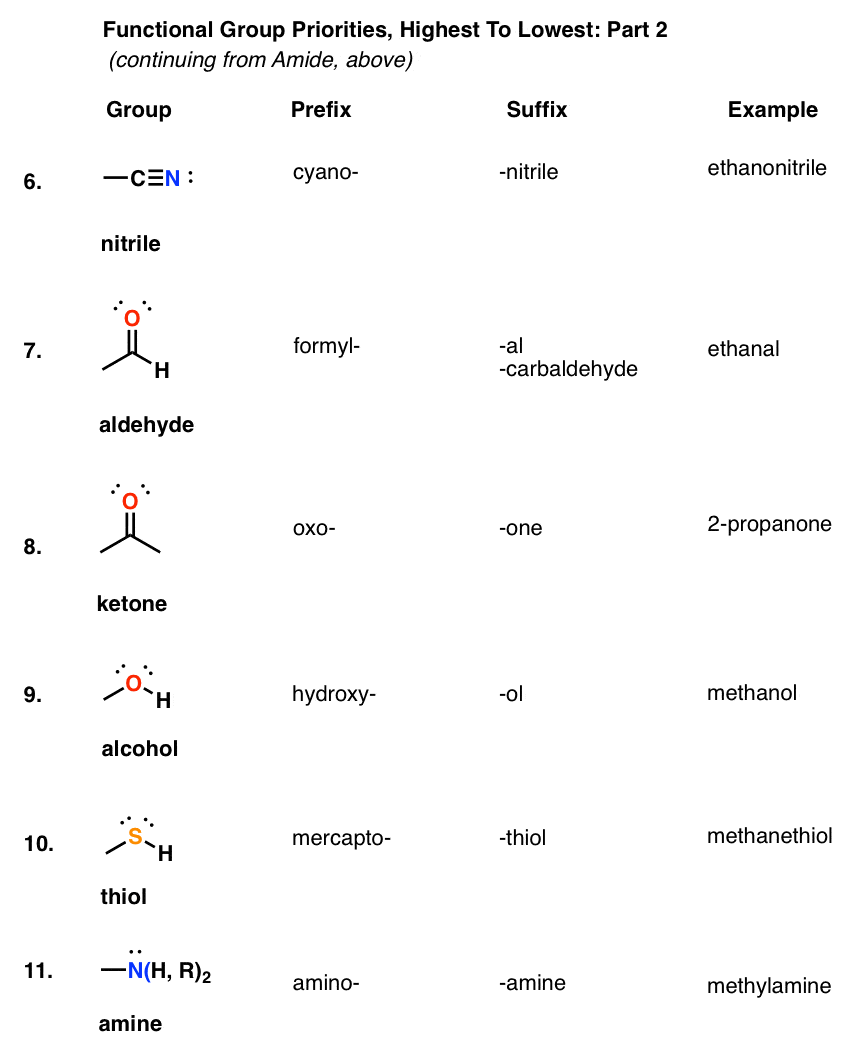
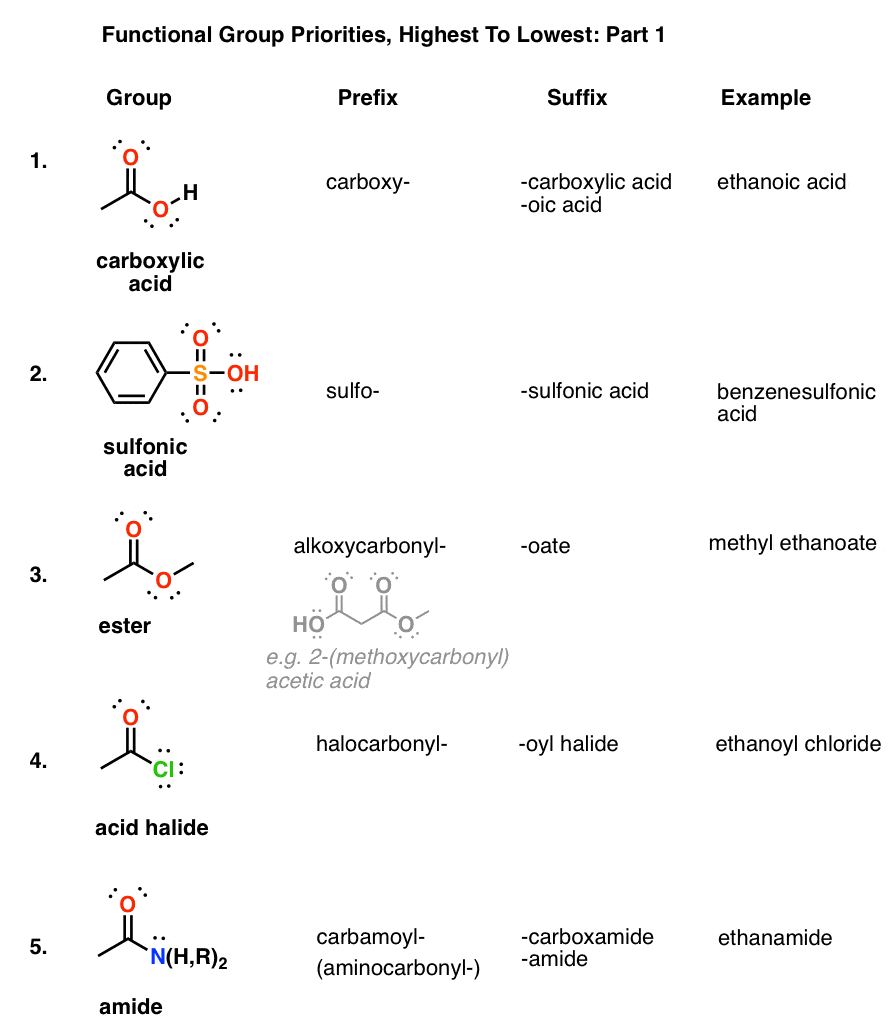
Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

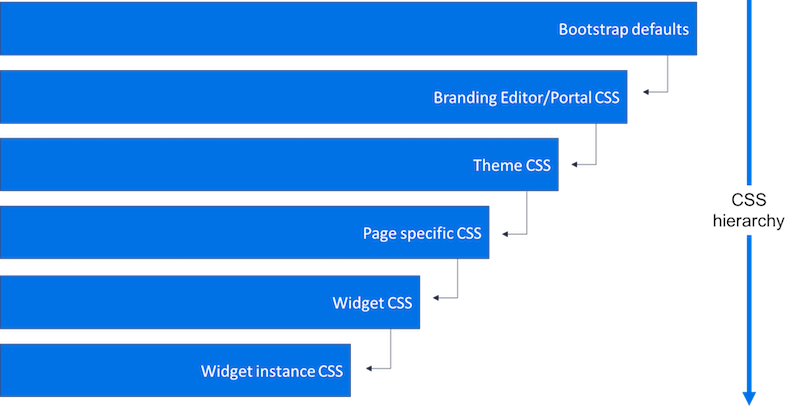
Css Order Of Precedence Documentation For Remedy Action Request System 18 08 Bmc Documentation

Service Portal Css Order Of Precedence Codecreative A Servicenow Blog

Semantic Html Css Selectors Specificity By Matt Basile Matt S Lambda Minutes Medium

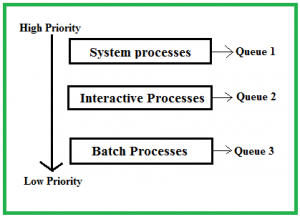
Multilevel Queue Mlq Cpu Scheduling Geeksforgeeks

Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

Testng Test Case Priority Selenium Easy

Html What Is The Order Of Precedence For Css Stack Overflow

Semantic Html Css Selectors Specificity By Matt Basile Matt S Lambda Minutes Medium